Quando si parla di SEO OnPage si parla anche di come ottimizzare le immagini seguendo le regole della SEO.
Le immagini, si sa, sono il lato creativo dei nostri contenuti. Sono ciò che spesso cattura l’attenzione del lettore (molto più dei testi…).
Ma non dobbiamo dimenticarti che le immagini sono un altro importantissimo fattore di posizionamento sui motori di ricerca, in particolare su Google, proprio perché grazie alla sua tecnologia di riconoscimento delle immagini diventan o per il motore di ricerca un segnale di pertinenza per l’indicizzazione del contenuto.
o per il motore di ricerca un segnale di pertinenza per l’indicizzazione del contenuto.
Ovviamente tutto questo ha senso se sappiamo come ottimizzare le immagine secondo i dettami SEO.
Se anche tu nutri ancora dei dubbi su come farlo, sei nel posto giusto!
Sto per rivelarti i trucchi del mestiere 😉
Come ottimizzare le immagini: il tag alt
 Innanzi tutto chiariamo il concetto: il tag “alt” è il parametro html che fornisce informazioni cosiddette alternative all’immagine quando questa non riesce ad esse visualizzata.
Innanzi tutto chiariamo il concetto: il tag “alt” è il parametro html che fornisce informazioni cosiddette alternative all’immagine quando questa non riesce ad esse visualizzata.
Quando si verifica questa problematica?
Alcuni browser talvolta non riescono a caricare le immagini, oppure in caso di una connessione particolarmente debole potremmo non riuscire a visualizzare. Quando ci si trova in uno di questo casi, al posto dell’immagine l’utente visualizza un box bianco con al suo interno il testo del tag alt.
Capisci bene l’importanza di questo parametro per migliorare l’esperienza di navigazione dell’utente così come la possibilità di Google di leggere il contenuto dell’immagine.
Ma come si fa ad ottimizzarlo?
Innanzi tutto deve presentare la descrizione dell’immagine e la query di ricerca. Dovrebbe essere composto da frasi brevi e di senso compiuto all’interno delle quali inserire la keyword. Il mio consiglio è di inserire la main keyword nella prima immagine del testo (la cosiddetta immagine in evidenza) ma poi di usare sinonimi, keywords secondarie long tail keyword in modo da non cadere nel keyword stuffing.
Quali elementi compongono un immagine nella fase di ottimizzazione?
Gli elementi da ottimizzare in ogni immagine sono 4:
-
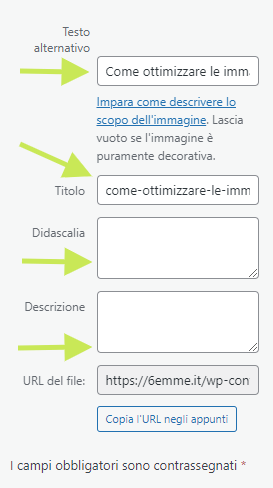
Title
Per ottimizzare il title di un’immagine segui le medesime indicazioni del tag alt. Sicuramente dovrà contenere il nome dell’immagine e poco più. Ricordati che l’approfondimento sulla sua descrizione sarà nell’alt tag.
-
Nome
Sarebbe buona norma ottimizzare il nome del file della tua immagine prima di caricarla ed evitare così di caricare file che nel nome hanno stringhe di testo incredibili, secquenze di numeri a caso o il codice della macchina fotografica che hai utilizzato per scattarla. Il nome dovrà essere breve, dovrà rappresentare esattamente il contenuto dell’immagine e possibilmente contenere la main keyword. Non lasciare al caso il nome dei tuoi file!
-
Contesto
Google è estremamente intelligente ma si parla sempre di un intelligenza artificiale, il che significa che non sempre è in grado di leggere da solo il contenuto di un’immagine e quello che rappresenta. Proprio per questo potrebbe essere utile, in termini di ottimizzazione dell’immagine, inserire nel tuo editor di backend un testo legato all’immagine che stai caricando che la descriva. Se riesci ad inserire in questo testo anche la keyword ben venga!
Alcuni CMS permettono ad esempio dicaricare una didascalia per ogni immagine caricata, potrebbe fare al caso tuo!
-
Formato
Il formato è anch’esso un aspetto davvero molto importante delle immagini.
Ecco il mio consiglio: innanzi tutto utilizza formati recenti per le immagini (jpeg2000 o webp) che alleggeriscono l’immagine e quindi migliorano le performance delle tue pagine web offrendoti un caricamento molto più veloce di quello degli altri formati. Inoltre questi formati sono particolarmente apprezzati da Google quando si parla di mobile first index.
Nel caso ti servissero file trasparenti opta per il png, ma non dimenticarti di comprimere l’immagine per quanto ti è possibile, al fine di alleggerirla al massimo. Un buon tool per la compressione è Optimizilla.
Se hai dubbi o domande sull’argomento utilizza i commenti per scrivermi 😉
